今回の概要と目標 0:22
次回以降は、いよいよ<body>要素内で使う要素を紹介していくのですが、その前に要素の配置ルールについて理解しておいたほうがいいでしょう。従って、HTML入門講座5回目は、要素の配置ルールとカテゴリーについて学習しましょう。具体的には、「〇〇要素の中には、△△要素は配置できるけど、□□要素は配置できない」という要素の配置に関するルールです。最終的には、下記のように、<h1>要素の中に<p>要素を配置することが可能かどうかを判断できるようになりましょう。
<h1><p>俺は、伝説のWebクリエーターになる男だ!</p></h1>要素の配置ルール 1:44

HTMLの各要素には配置ルールがあります。
HTMLを書いていると、上記のように「〇〇要素の中には、△△要素は配置できるのか?」という事を常に意識しながら記述する必要があります。HTML5からは、自分自身の要素の中に配置できる要素のことを「コンテンツ・モデル」と呼んでいます。このコンテンツ・モデルの多くは、HTMLの各要素を分類するカテゴリー名で指定されています。従って、「〇〇要素のコンテンツ・モデルは、△△カテゴリーなので、△△カテゴリーに属する要素なら、〇〇要素の中に配置できる」というようになります。
要素のカテゴリー 2:53

HTMLには、要素を分類するカテゴリーという概念があります。
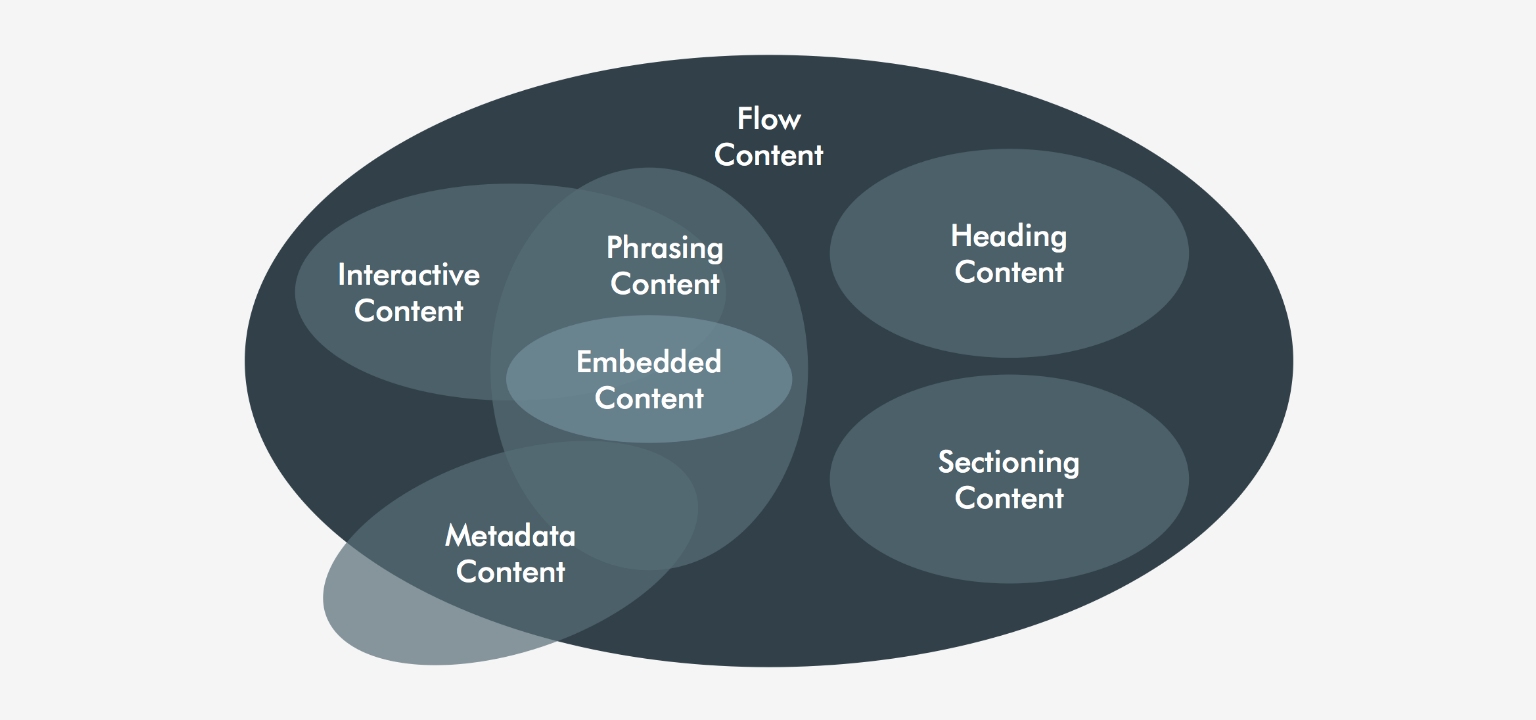
HTML5より前は2つのカテゴリーで要素を分類していましたが、HTML5からは、主要なカテゴリーだけでも7つあります。なお、多くの要素は1つのカテゴリーにのみ属しているわけではなく、複数のカテゴリーに属していたりします。また、どのカテゴリーにも属さない要素もあります。以下が7つの主要カテゴリーですが、今はまだどの要素がどのカテゴリーに属するかは覚えなくて大丈夫です。
- メタデータ・コンテンツ
- ページの情報を指定する要素などが分類されている。基本的には画面に表示されない要素。
- フロー・コンテンツ
- body要素の中なら基本的にどこにでも配置できる要素分類されている。ほとんどの要素はこのフロー・コンテンツになる。
- セクショニング・コンテンツ
- 章・節・項のようにアウトライン(階層構造)を形成する要素が分類されている。
- ヘディング・コンテンツ
- 見出しを示す要素。
- フレージング・コンテンツ
- 主にテキストの一部に意味や役割を与える要素が分類されている。
- エンベッディッド・コンテンツ
- 外部のファイルや、HTML以外の言語で生成されたコンテンツを埋め込む要素が分類されている。
- インタラクティブ・コンテンツ
- ユーザーが何かしらの操作(クリックなど)をすることができる要素が分類されている。
今はまだ、これらのカテゴリーを覚えなくて結構ですし、どの要素がどのカテゴリーに属しているかも覚えなくて大丈夫です。次回以降、要素を紹介するタイミングで、その要素がどのカテゴリーに属しているかお伝えします。また、カテゴリーの詳細情報をリファレンスにも用意していますので、そちらも活用してみて下さい。
カテゴリーが指定されたコンテンツ・モデルの例
それでは、カテゴリーが指定されたコンテンツ・モデルの例を見てみましょう。
例えば、段落を表す<p>要素のコンテンツ・モデルは「フレージング・コンテンツ」になります。つまり、<p>要素の中に入れるのは、フレージング・コンテンツというカテゴリーに属した要素のみということです。下記は正しい配置を行っている例です。
<p>伝説のWebクリエーターに、<em>おれ</em>はなる</p>上記の例で使用している<em>要素は強調を表すフレージング・コンテンツの要素です。(「Chapter08」で紹介します)従って、<p>要素の中に配置することができます。
<p>
<p>伝説のWebクリエーターになって</p>
</p>上記は、<p>要素の中に、<p>要素を配置しています。<p>要素のカテゴリーは、フロー・コンテンツです。従って、フレージング・コンテンツには属していないので、上記の例は誤った配置になります。間違って配置してしまっても、エラーが出るわけではありませんが、文法的によろしくないので、開発者本人が自分で気をつけて配置する必要があります。
このようにHTMLでは中に配置できる要素が決まっているので、コンテンツ・モデルを確認してから配置するようにしましょう。なお、コンテンツ・モデルは、カテゴリー以外にも、特定の要素のみ配置できるパターンや、親要素(自分を挟んでいる要素)と一緒というパターンなどもあります。必要に応じて、HTMLリファレンスのコンテンツ・モデルをご覧下さい。
練習問題 7:55
HTML5の配置ルールの理解度を確認してみましょう。なお、解けた問題は問題文の横のチェックボックスをオンにしましょう。
-
<h1><p>俺は、伝説のWebクリエーターになる男だ!</p></h1>- h1要素のコンテンツ・モデル: フレージング・コンテンツ
- p要素のカテゴリ: フロー・コンテンツ
-
<head> <title>伝説のWebクリエータになる理由</title> <p>どんな難題でもWebを使って解決できるようになるため</p> </head>- head要素のコンテンツ・モデル: メターデータ・コンテンツ
- title要素のカテゴリ: メタデータ・コンテンツ
- p要素のカテゴリ: フロー・コンテンツ
-
<div> <p> <em>ひとりで</em>Webの勉強をしていると、時々心が折れそうになる。
どうやら僕には、<strong>チベーションを上げてくれる仲間が必要</strong>だ。 </p> </div>- div要素のコンテンツ・モデル: フロー・コンテンツ
- p要素のコンテンツ・モデル: フレージング・コンテンツ
- p要素のカテゴリ: フロー・コンテンツ
- em要素のカテゴリ: フレージング・コンテンツ
- strong要素のカテゴリ: フレージング・コンテンツ
まとめ 14:43
コンテンツ・モデルと要素のカテゴリーは何かわかりましたか?
- 中に配置できる要素のことをコンテンツ・モデルという
- コンテンツモデルの多くはカテゴリー名で指定されている