今回の概要と目標
CSS入門講座3回目は、いよいよ次回からプロパティをたくさん学習していくのですが、これからプロパティのことを学習する上で知っておいた方がいい 値の継承と初期値について学習しましょう。最終的には下記のように設定されたスタイルが、どのように表示されるかを判断できるようになりましょう。
<body>
<p>どうやら僕は、<em>もうすぐ</em>伝説のWebクリエーターになれそうだ。
</body>html {
font-size: 24px;
}
body {
border: solid;
font-size: initial;
}
em {
border: inherit;
}継承プロパティと非継承プロパティ
CSSのプロパティは、 継承プロパティと 非継承プロパティに分類されます。
継承プロパティは、もしそのプロパティに値が指定されていない場合は、親要素の値を継承して設定されるプロパティで、非継承プロパティは、もしそのプロパティに値が指定されていない場合は、そのプロパティに定められている初期値が設定されるプロパティになります。
継承プロパティ
以前使ったcolorプロパティは、継承プロパティになります。
仮に以下のようなHTMLがあったとします。
<body>
<p>伝説のWebクリエーターに<em>俺は</em>なる!
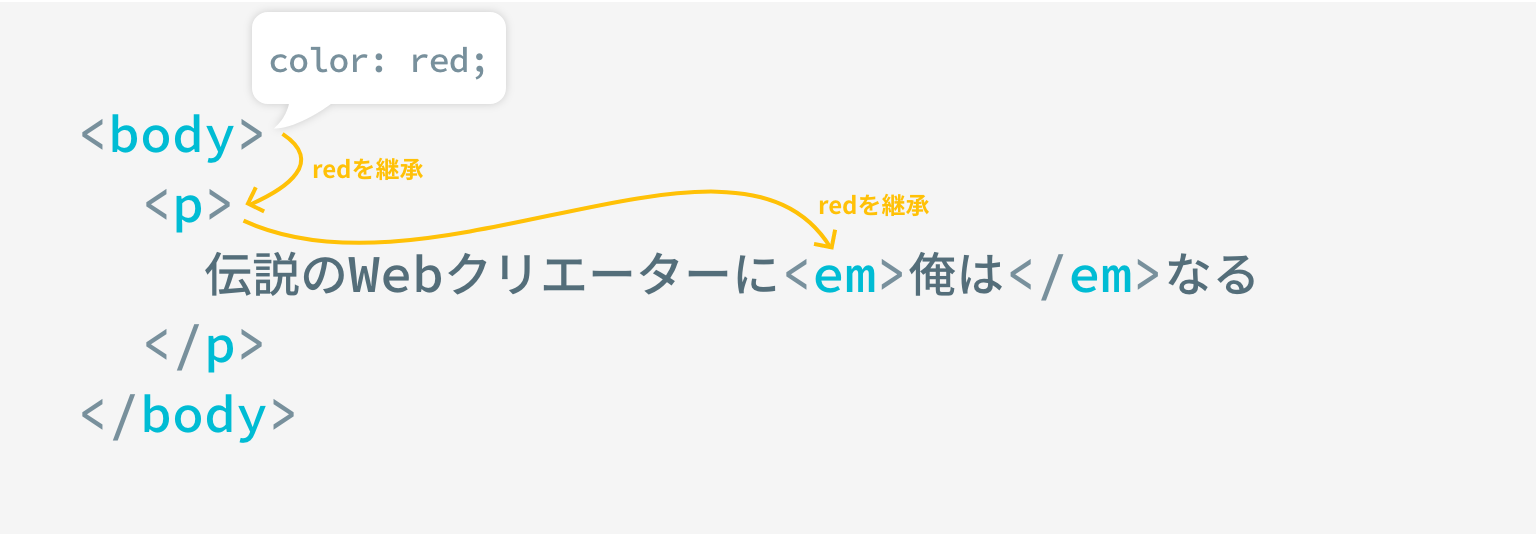
</body>そして、body要素にcolorプロパティで文字の色を変更したとします。
body {
color: red;
}すると、body要素にしか文字の色を指定していないのに、その子要素であるp要素や、さらにその子要素である、em要素まで文字の色が変わります。
RERUN
これは、p要素や、em要素はcolorプロパティが指定されていない為、p要素は、親要素であるbody要素の文字の色を継承し、em要素は、そのp要素の色を継承して色が設定されたということになります。

このように継承プロパティでは、そのプロパティに値が指定されていない場合には、親要素の値を継承して設定されます。
ちなみに、以前から使っていたfont-sizeプロパティも継承プロパティになります。
非継承プロパティ
要素に境界線を引くことができるborderというプロパティがあるのですが、このborderプロパティは、非継承プロパティになります。
例えば先ほどのHTMLにborderプロパティを使って、
solid(実線)という境界線を指定するCSSを書いたとします。
body {
border: solid;
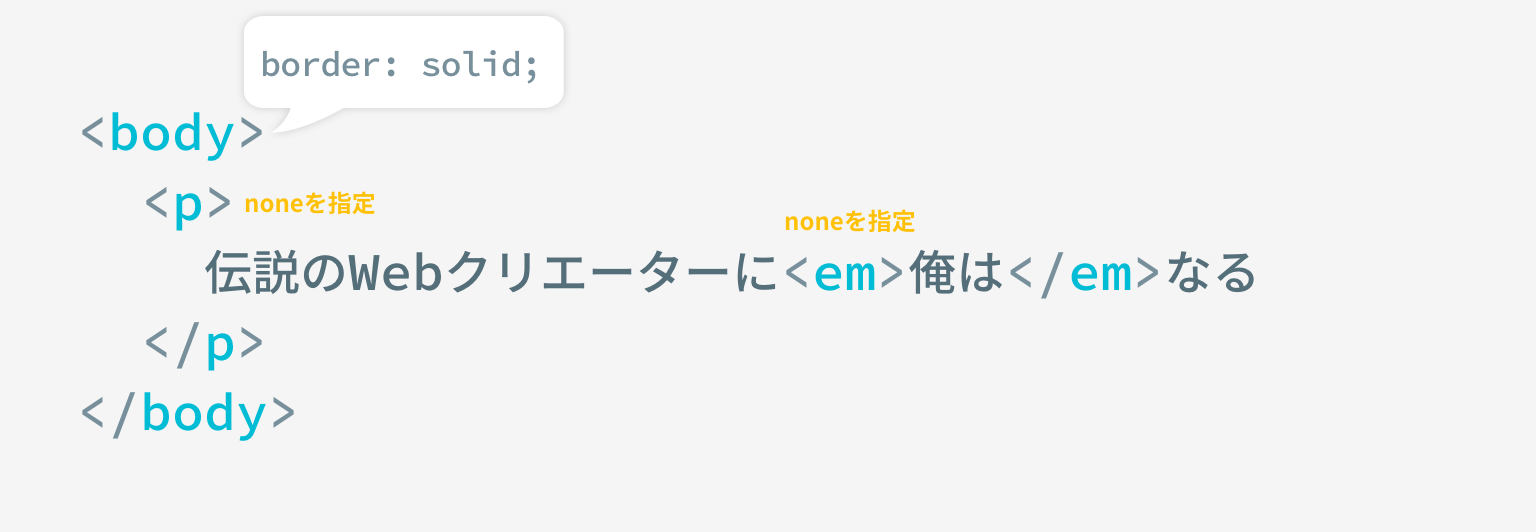
}この場合は、セレクタとして指定したbody要素にのみ境界線が引かれており、p要素の周りや、その中にあるem要素自体の周りには境界線が引かれていません。
RERUN
これは、今回使ったborderプロパティには
none(境界線なし)という初期値があり、 borderプロパティを指定していない、p要素や、em要素には、暗黙的にこの初期値が設定されているからです。

このように非継承プロパティでは、そのプロパティに値が指定されていない場合には、「初期値」が設定されます。
なお、非継承プロパティであっても、「
inherit」という値を指定すると、その要素は親要素の値を継承することができます。(「inherit」はどのプロパティでも指定可能)
body {
border: solid;
}
p {
border: inherit;
}
em {
border: inherit;
}RERUN
初期値の扱い
CSSの各プロパティには「 初期値」が割り当てられています。
例えば以前使った、文字の大きさを変更するfont-sizeというプロパティの初期値は「
medium」という値が割り当てられています。
この「medium」の大きさブラウザで設定されている基準のフォントサイズになるのですが、一般的なブラウザの初期値では
16pxとなります。
ただこの初期値がどのように使われるかは、そのプロパティが継承プロパティか非継承プロパティなのかで変わります。
-
継承プロパティの場合の初期値は、ルート要素(
html要素 )に対してのみ利用される - 非継承プロパティの場合の初期値は、全ての要素に対して利用される
という感じです。
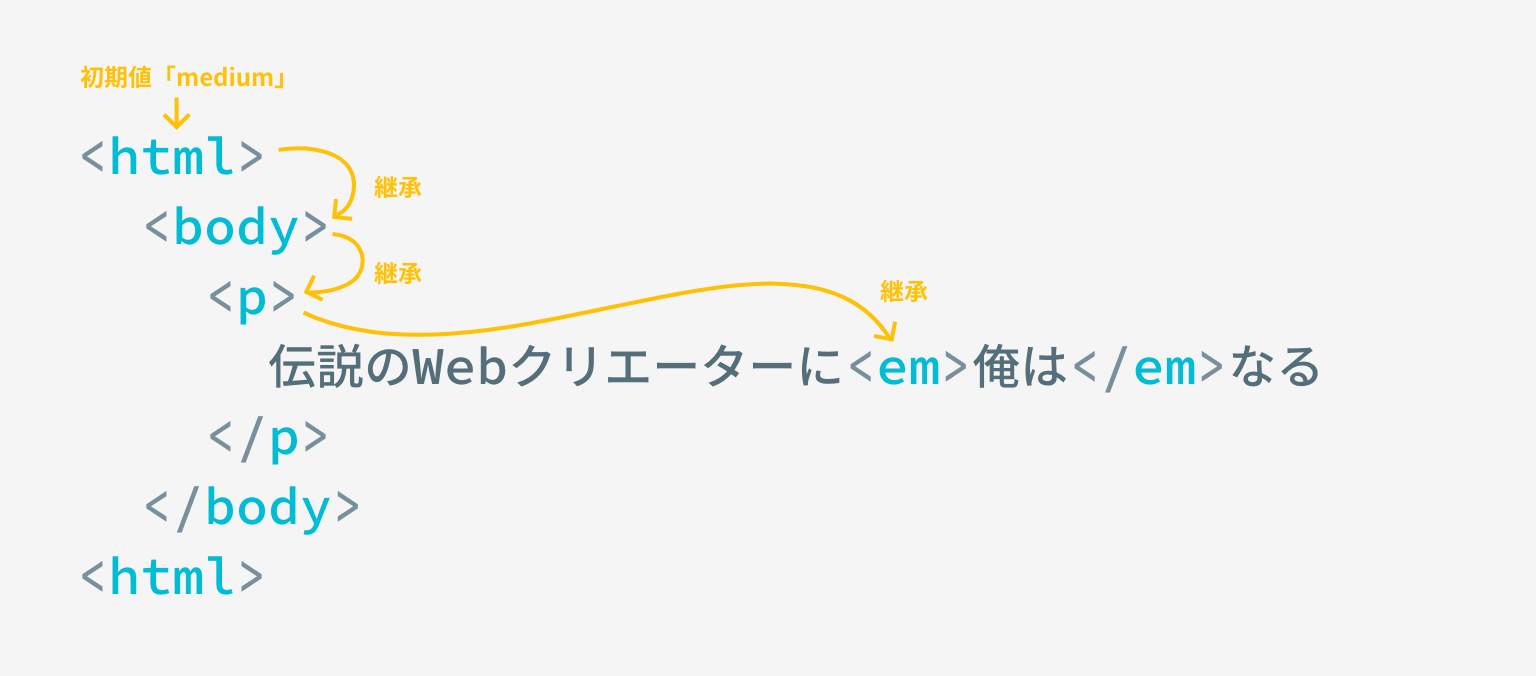
例えば先ほど例に題したfont-sizeプロパティは継承プロパティなので、この初期値が適用されるのはルート要素(ドキュメントの最も親要素)であるhtml要素のみということです。
つまり、html要素 にfont-sizeプロパティを指定していなかった場合は、 html要素に、初期値である「
medium」が適用され、その子要素たちはこの「medium」を継承して 16px の大きさになっています。

もちろん、html要素 にfont-sizeプロパティを使って文字サイズを変更した場合はその大きさとなり、子要素たちもその変更された値を継承します。
html {
font-size: 24px;
}RERUN
なお、継承プロパティであっても、「
initial」という値を指定すると、その要素に初期値を指定することができます。(「initial」はどのプロパティでも指定可能)
html {
font-size: 24px;
}
em {
font-size: initial;
}RERUN
練習問題
以下のHTMLとCSSを見て、値の継承と初期値の扱いについての理解度を確認してみましょう。なお、解けた問題は問題文の横のチェックボックスをオンにしましょう。
<body>
<p>どうやら僕は、<em>もうすぐ</em>伝説のWebクリエーターになれそうだ。
</body>html {
font-size: 24px;
}
body {
border: solid;
font-size: initial;
}
em {
border: inherit;
}-
font-size: 文字の大きさを変更するプロパティ。
初期値は「medium」で、値を継承する -
border: 境界線を引くプロパティ。
初期値は「none(なし)」で、値を継承しない
まとめ
値の継承と初期値の扱いについては理解できましたか?
- 継承プロパティは、プロパティの指定がない場合、親要素の値を継承する
- 非継承プロパティは、プロパティの指定がない場合、初期値が指定される
- 初期値がどのように使われるかは、継承プロパティと非継承プロパティとで変わる