今回の概要と目標 0:20
HTML入門講座4回目は、文字化けの原因について学習し、最終的には、HTMLの文字化けの対策ができるようになりましょう。
RERUN
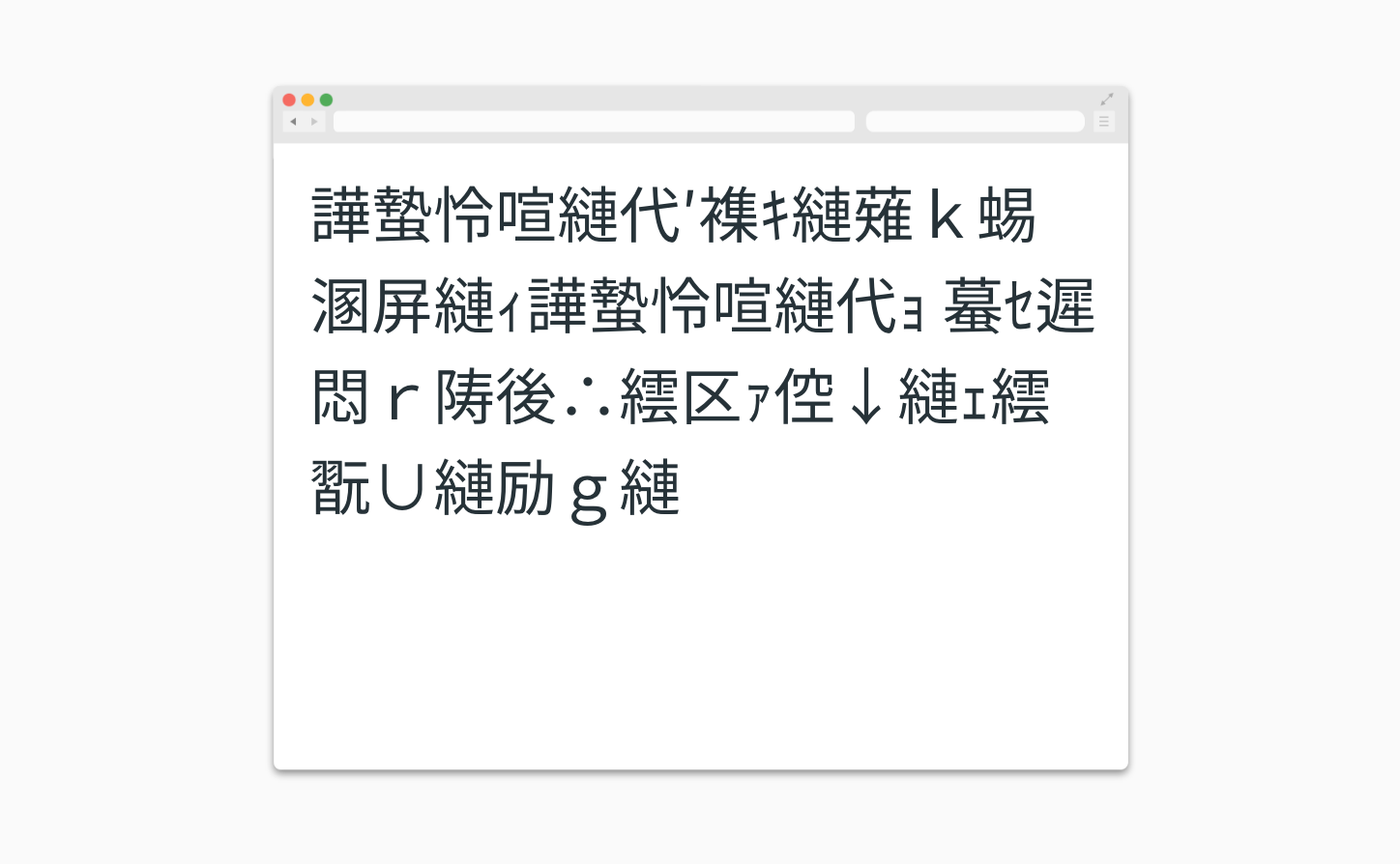
文字化けの原因 0:38

コンピュータは、文字を1つ1つの固有の数値(コード)で管理しています。
この固有の数値(コード)のことを
文字コードと言います。
そして、どの数値がどの文字になるのかを変換する変換表を文字エンコーディングと言います。
なお、文字コードという用語は、文字エンコーディングのことを指して使う場合もあります。
CreatorQuestでも、文字エンコーディングを「文字コード」という用語に含めて使用しています。
- 文字コード
- コンピュータ上で文字を利用するために割り当てられた、固有の数値のこと。
もしくは、その数値と文字の対応関係のこと
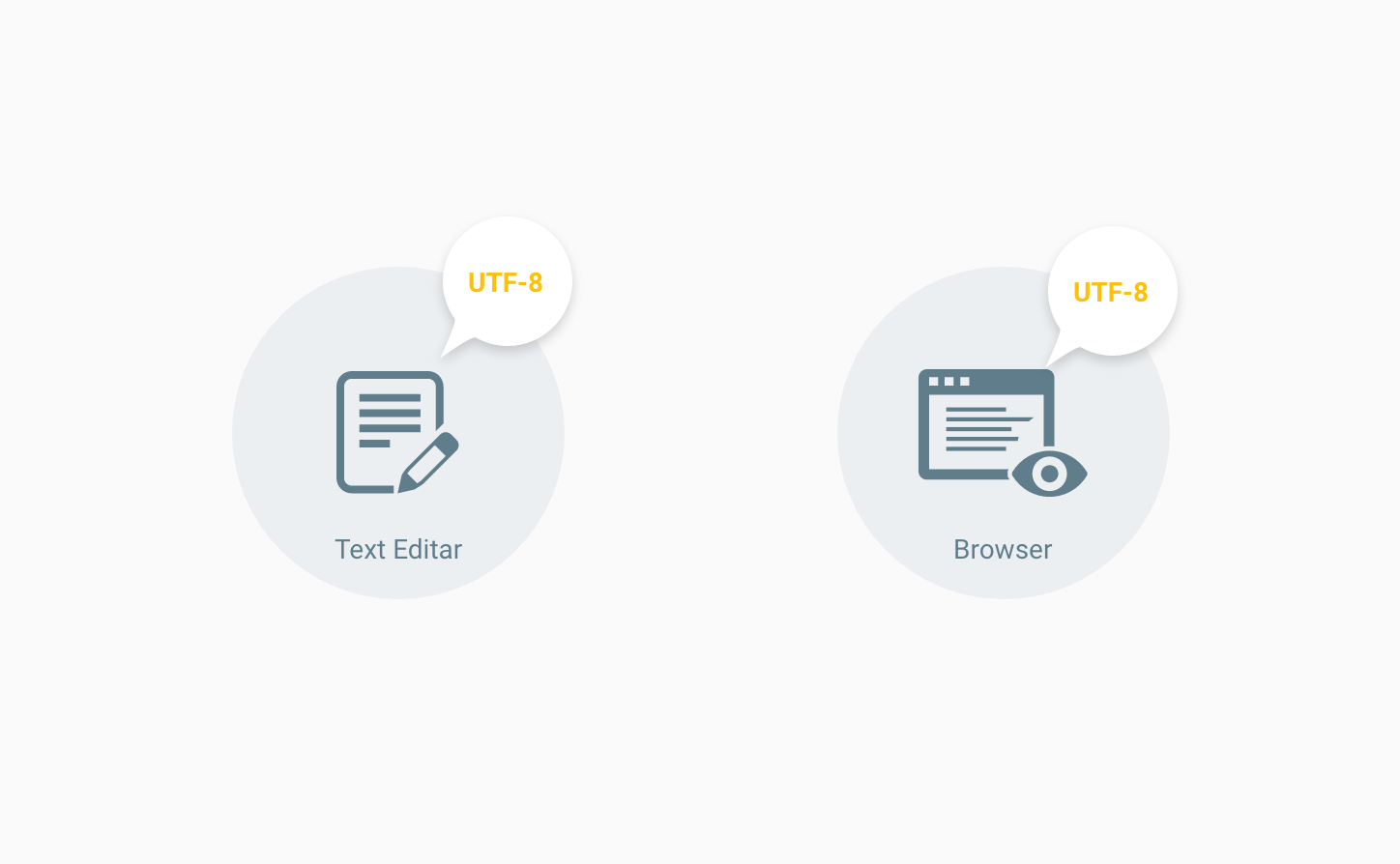
HTMLでは、HTMLファイル自身の文字コード(文字エンコーディング)と、それを表示するブラウザの文字コード(文字エンコーディング)が異なると、文字の対応表が異なるので文字化けが発生します。

HTMLファイル自身の文字コードは、HTMLを作成(保存)したテキストエディタの文字コードです。
ブラウザの文字コードは、ユーザーが直接変更した場合を除き、HTMLのタグで指定した文字コードになります。従って、テキストエディタでHTMLを作成(保存)した時の文字コードを、HTMLのタグで指定すれば文字化けは発生しません。
主な文字コード(文字エンコーディング)
日本では、「UTF-8」、「Shift_JIS」、「EUC-JP」の3つがよく使われている文字コード(文字エンコーディング)です。なお、HTMLでは UTF-8 を使用することが推奨されています。
文字コードの指定方法 4:43
HTMLで文字コードを指定するには、<meta>というタグを使います。<meta>タグは、head要素内に配置して、このページに関するさまざまな情報を記述する要素です。
| 要素名 | 意味・役割 |
|---|---|
meta |
ページに関する情報を表す |
meta要素の記述方法
meta要素は前回までに紹介した要素と違って、設定したい情報の種類を属性名で指定し、その内容を属性値に記述します。例えば文字コードを指定するには、charset属性という属性を使い、その属性値にHTMLファイルを作成したテキストエディタの文字コード(文字エンコーディング)を指定します。
<meta charset="文字コード">この文字コードの部分に、上記で紹介した、文字コードの名前を記述します。従って、文字コードを" UTF-8 "に指定するには、以下のようになります。
<meta charset="UTF-8">
このようにmeta要素は、情報の種類を属性名で指定し、その内容を属性値に記述するため要素内容が存在しません。そのため終了タグも必要ありません。
HTMLには、このように終了タグが必要ない要素がいくつかあります。ほとんどのHTMLの要素は「ここからここまで」という様に範囲に意味をつけますが、meta要素のように、「ここにこの情報を配置」という感じで、「ここに」という使い方をする要素は終了タグが必要ありません。このような要素の事を空要素や、エンプティ要素などと呼びます。
XHTMLで空要素を使う際の注意点
XHTMLで、空要素を記述する際はすこし注意が必要です。XHTMLの書式ルールでは空要素を記述する際、開始タグの最後に 半角スペース + /(スラッシュ) を付ける必要があります。
<空要素 />HTML5でもXHTMLと互換性を持たせるために、タグの最後に半角スペース +/(スラッシュ)を付けても問題ありません。従って、上記の文字コードの例をXHTMLの書式と互換性を持たせるために以下のように記述することもできます、
<meta charset="UTF-8" />HTML5より前の文字コードの指定方法
先程紹介した、charset属性はHTML5から追加された属性の為、HTML5より前のバージョンのHTMLにはありませんでした。従って下記の方法で記述していました。
<meta http-equiv="content-type" content="text/html; charset=文字コード">この属性を使って、文字コードを" Shift_JIS "に指定する場合は、以下のようになります。
<meta http-equiv="content-type" content="text/html; charset=Shift_JIS">文字コードを指定してみよう 9:55
では、実際にmeta要素を使って文字コードを指定してみましょう。
- 「Chapter04」フォルダ内の「index.html」をテキストエディタで開く
- 下記を参考に、4行目に文字コードの指定を追記する
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Webの勉強を開始</title>
</head>
<body>
伝説のWebクリエーターに、おれはなる!
</body>
</html>- 上書き保存し、ブラウザで開く
- 何も変更されていないことを確認
RERUN
もし、文字化けをしている場合は、保存したテキストエディタの文字コードが「UTF-8」では無い可能性が高いので、テキストエディタの文字コードをUTF-8に変更するか、テキストエディタの文字コードに合わせて、charset属性の属性値を書き換えて下さい。
なお、ここに登場する4つの全体構造の要素と、DOCTYPE宣言、meta要素での文字コードの指定が、どのHTMLファイルにも使う基本的な構造になります。雛形として覚えておきましょう。
練習問題 13:09
「Chapter04」 › 「quest」フォルダ内の「index.html」を開いて下記のHTMLを作成して下さい。なお、解けた問題は問題文の横のチェックボックスをオンにしましょう。
-
- 文字コード: UTF-8
RERUN
まとめ 14:57
文字化けの原因と対策方法は何かわかりましたか?
- テキストエディタとブラウザの文字コードを合わせる
- 文字コードは<meta>要素で指定する
- <meta>要素は終了タグがいらない