今回の概要と目標 0:27
HTML入門講座1回目は、HTMLという言語の役割と、HTMLの基本的な記述方法を習得しましょう。
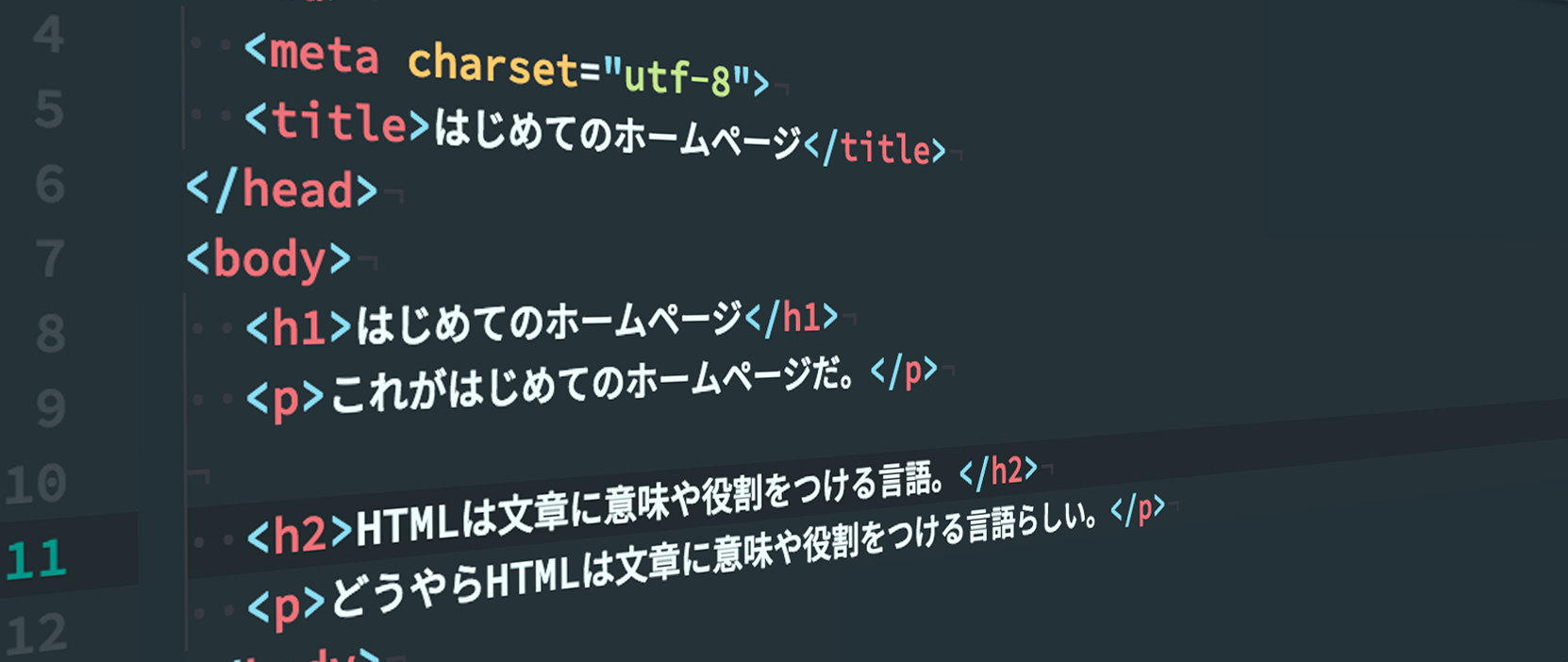
最終的には、下記のように画面に文字を表示できるようになることが今回の目標です。
RERUN
HTMLとは 0:51

HTMLとは、
今見ているこのホームページもHTMLで書かれていますし、いつも見ているあのホームページも、HTMLで書かれています。つまり世界中のホームページはHTMLで書かれており、HTML = ホームページの情報そのものです。
HTMLの開発環境 6:00
HTMLはテキストエディタと呼ばれる文書が書けるソフトと、ブラウザがあれば開発できます。

テキストエディタ
テキストエディタとは、文書を書くためのソフトです。
Windowsには最初から「メモ帳」というソフトがインストールされていますし、Macには「テキストエディット」というソフトがインストールされています。
従ってこれらのソフトでもHTMLを開発する事は可能です。ただ、これらのソフトはHTMLを作るのに特化したソフトでは無いので、おすすめのテキストエディタを紹介します。
- Bracketsオススメ
-
タグの自動補間機能など、便利な機能がある無料のテキストエディタです。
デフォルトで日本語表示のため、初心者でも使いやすいです。
Bracketsダウロードページ
- Atom
-
Bracketsと同様で便利な機能がある無料のテキストエディタです。
拡張機能も豊富で、非常に高機能なエディタです
Atomダウロードページ
他にもさまざまテキストエディタがあるので、お好みのものをインストールしてください。
ブラウザ
ブラウザとは、ホームページを閲覧する為のソフトです。
Windowsであれば最初から「Internet Explorer」、Macであれば「Safari」というブラウザが最初からインストールされています。
これらだけでも十分ですが、他にもよく使われているブラウザがあるので紹介します。
- Firefox
- Mozira社が出しているブラウザ。機能を拡張できたり、業界では使っている人が多いブラウザ
Firefoxのダウンロードページ
- Google Chrome
- Google社が出しているブラウザ。ブラウザとしては後発組だが、機能を拡張できたりセキュリティも高く、業界では使っている人が多い
Googleのダウンロードページ
タグの基礎知識 12:05
では、タグとは一体どういうものなのかについて、以下の文章を使って見ていきましょう。
俺は伝説のWebクリエーターになる男だ!
僕には夢がある。幼い頃、僕が住んでいる町に赤髪のWebクリエーターがやって来た。
僕はその赤髪のWebクリエーターと徐々に仲良くなり、いつしか彼に憧れるようになった。
そして彼との別れの時、僕は彼に言ったんだ。「俺はいつか、たくさんスキルを身につけて、
君にも負けない伝説のWebクリエーターになってやる!」って。すると彼は、
「いつか返しに来い!」と言って、大切なUSBメモリを僕に預けてこの町を出て行った。
文章の意味を示す
この文章には「俺は伝説のWebクリエーターになる男だ!」という見出しと、その内容の 段落があります。HTMLは、このような「見出し」や「段落」といった文章構造をタグという印を使って明示的に示す必要があります。イメージは以下の様になります。
<ここから大見出し>
俺は伝説のWebクリエーターになる男だ!
<ここまで大見出し>
<ここから段落>
僕には夢がある。幼い頃、僕が住んでいる町に赤髪のWebクリエーターがやって来た。
僕はその赤髪のWebクリエーターと徐々に仲良くなり、いつしか彼に憧れるようになった。
そして彼との別れの時、僕は彼に言ったんだ。「俺はいつか、たくさんスキルを身につけて、
君にも負けない伝説のWebクリエーターになってやる!」って。すると彼は、
「いつか返しに来い!」と言って、大切なUSBメモリーを僕に預けてこの町を出て行った。
<ここまで段落>このように、各文章を始まりを表す印と、終わりを表す印で挟みます。
ただし実際のHTMLのタグには「ここから」や「ここまで」とは記述しません。
始まりを表す印は、<大見出し>のように、単に「<」~「>」の間に文書構造を表す単語に変換し、終了を表す印は、</大見出し>のように、「ここまで」という意味を「/(スラッシュ)」という記号に変換しましょう。
<大見出し>
俺は伝説のWebクリエーターになる男だ!
</大見出し>
<段落>
僕には夢がある。幼い頃、僕が住んでいる町に赤髪のWebクリエーターがやって来た。
僕はその赤髪のWebクリエーターと徐々に仲良くなり、いつしか彼に憧れるようになった。
そして彼との別れの時、僕は彼に言ったんだ。「俺はいつか、たくさんスキルを身につけて、
君にも負けない伝説のWebクリエーターになってやる!」って。すると彼は、
「いつか返しに来い!」と言って、大切なUSBメモリーを僕に預けてこの町を出て行った。
</段落>英語にする
ただ、HTMLは世界で共通の言語なので、このような日本人仕様にはなっていません。
そのため、文章の意味や役割を表す単語は英語に変換します。
見出しは「heading」で、大見出しや、中見出し、小見出しといった見出しのレベルは、「1」、「2」、「3」のように数字で表します。
ちなみに見出しは6段階用意されており、数字が小さいほど大きな見出しになります。
段落は「paragraph」になります。
<heading1>
俺は伝説のWebクリエーターになる男だ!
</heading1>
<paragraph>
僕には夢がある。幼い頃、僕が住んでいる町に赤髪のWebクリエーターがやって来た。
僕はその赤髪のWebクリエーターと徐々に仲良くなり、いつしか彼に憧れるようになった。
そして彼との別れの時、僕は彼に言ったんだ。「俺はいつか、たくさんスキルを身につけて、
君にも負けない伝説のWebクリエーターになってやる!」って。すると彼は、
「いつか返しに来い!」と言って、大切なUSBメモリーを僕に預けてこの町を出て行った。
</paragraph>長い単語は省略
このままだと長いので、「heading1」は「h1」に、「paragraph」は「p」に省略します。
<h1>
俺は伝説のWebクリエーターになる男だ!
</h1>
<p>
僕には夢がある。幼い頃、僕が住んでいる町に赤髪のWebクリエーターがやって来た。
僕はその赤髪のWebクリエーターと徐々に仲良くなり、いつしか彼に憧れるようになった。
そして彼との別れの時、僕は彼に言ったんだ。「俺はいつか、たくさんスキルを身につけて、
君にも負けない伝説のWebクリエーターになってやる!」って。すると彼は、
「いつか返しに来い!」と言って、大切なUSBメモリーを僕に預けてこの町を出て行った。
</p>するとこうなります。
この<h1>と<p>が実際にHTMLで定義されている大見出しと段落を表すタグになります。
このように、文章に対して意味や役割を持たせる印のことをタグと呼び、
約100種類ぐらい存在します。
つまりHTMLの勉強とは様々な文章構造のタグを知り、使えるようになることです。
ただし、全てのタグを覚える必要はなく、よく使うタグを覚えておけば基本的なWebサイトを作ることが出来ます。
タグの役割

では、どうしてなWebサイトには文章の構造を記さなくてはいけないのでしょうか?
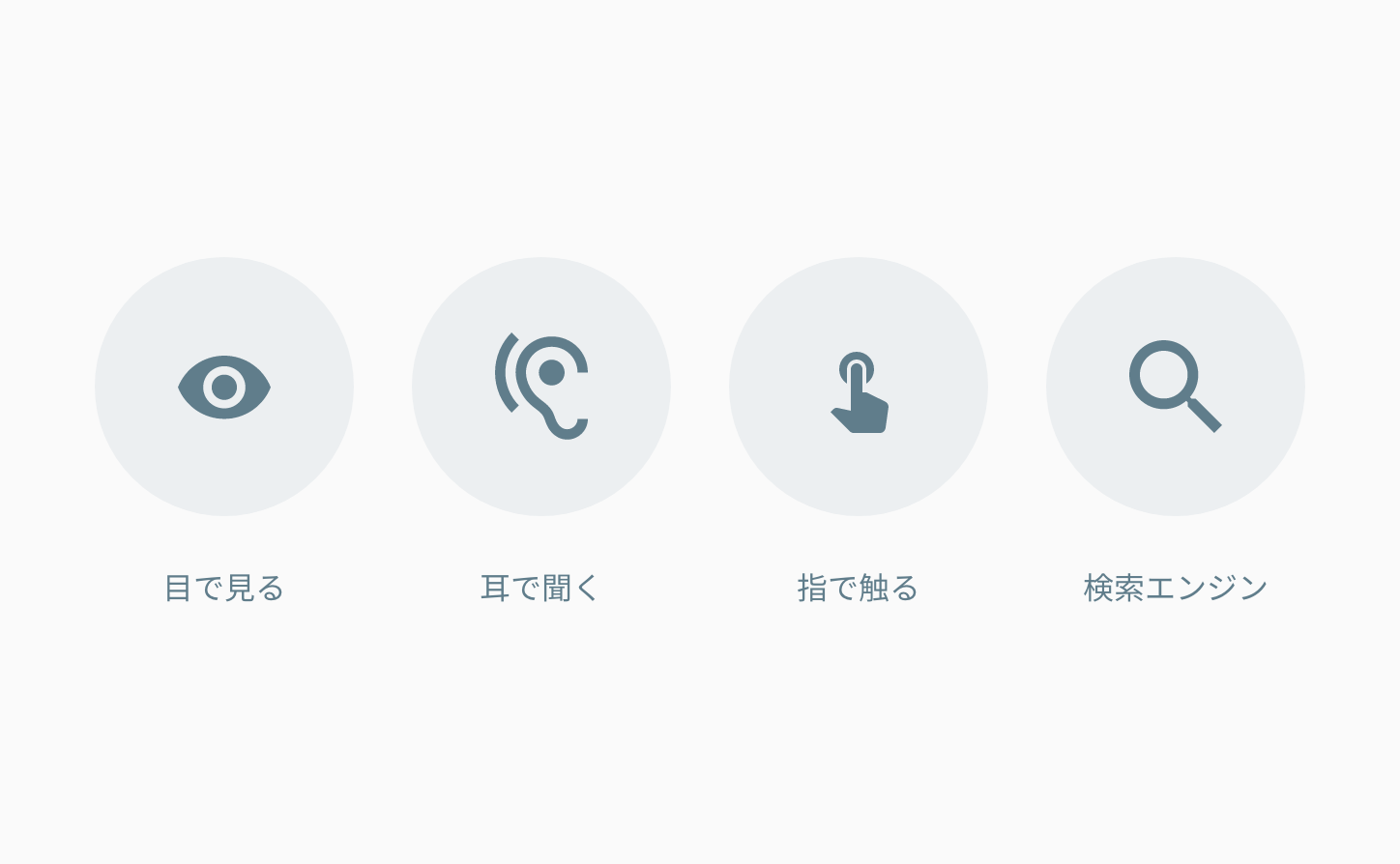
それは、Webがどんなユーザーに対しても情報を同じように伝えることができるメディアだからです。具体的には、文章に対して適切なタグを用いることで、視覚的に(目で)ホームページを見ているユーザだけではなく、
音声ソフトなどを利用しているユーザや、検索エンジンなどの機械であっても情報を同じような意味や役割で伝達することが可能になります。
つまり、文章に対して適切なタグを用いることで、全てのユーザーにとってもやさしい、Webサイトを作ることができるのです。
タグの専門用語を覚えよう

- タグの "<" 〜 ">" の間にある意味や役割を表す文字を要素名と呼ぶ。
- 開始を表すタグを開始タグ、終了を表すタグを終了タグと呼ぶ。
- 開始タグ 〜 終了タグまでを含む全体を要素と呼ぶ。
HTMLの全体構造 19:43
HTMLは先ほど紹介したように、Webページに表示したい文章に対して適切なタグを付けていくのですが、それだけをテキストエディタに記述するわけではありません。
これらを記述するためには、まずページ全体の枠組みとなる全体構造の要素を記述する必要があります。
全体構造の要素
<html>
<head>
<title>ページのタイトル</title>
</head>
<body>
ページの内容
</body>
</html>
ここに登場する4つの要素がページを構築する上で必要となる基本の要素です。
| 要素名 | 意味・役割 |
|---|---|
html
|
html文章を表す。他の全ての要素はこのhtml要素の中に配置する。 |
head
|
ページの情報を表す。head要素の内は基本的に画面に表示されない。 |
body
|
ページの内容を表す。画面に表示する情報は全てbody要素内に配置する。 |
title
|
ページのタイトルを表す。 |
この4つの要素はHTMLを作成する度に使う要素になるので覚えるようにしましょう。
文字化け対策
ただ、これらの要素のみだと日本語を使った箇所が、環境によっては文字化けしてしまう可能性があります。詳しくはChapter04で解説しますが、下記のコードをhead要素内に記述するようにしましょう。
<meta charset="UTF-8">
*.上記で紹介したテキストエディター以外をお使いの方は、テキストエディターの文字コードが「UTF-8」かを確認しておいてください。
HTMLを記述してみよう 22:11
テキストエディタを開いて、下記の手順に従ってHTMLファイルを作成してみましょう。
- テキストエディタで新規ファイルを開く。
(ほとんどのテキストエディタは左上の「ファイル」->「新規作成」より作成できる。) - 「Chapter01」フォルダ内に「index.html」というファイル名で保存する。
(ほとんどのテキストエディタは左上の「ファイル」->「保存」で保存できる。)- HTMLのファイル名
- HTMLのファイル名は必ず「◯◯.html」という形式で保存する。(拡張子:.html)
◯◯の部分は任意で記入するが、必ず 半角英数字で命名する。なお、使える記号は「-(ハイフン)」と「_(アンダーバー)」のみ。
- 下記のHTMLを記述。
- 注意点
-
- タグは必ず半角英数で
- 終了をタグの「/(スラッシュ)」を忘れずに
<html>
<head>
<meta charset="UTF-8">
<title>ここにページのタイトルが入ります。</title>
</head>
<body>
ここにページの内容がはいります。
</body>
</html>- 上書き保存をし、テキストエディタを閉じる。
- 「Chapter01」フォルダ内に保存した「index.html」をダブルクリック。
- ブラウザが開くので確認する。
RERUN
完成イメージのようになっているか確認して下さい。
このように、<body> 〜 </body>内に記述した内容はブラウザ内に表示され、 <title> 〜 </title>の文字はブラウザの上のタイトルバーやタブに表示されます。
画面が真っ白の時はどこか記述が間違っていますので確認しましょう。
HTMLファイルの編集方法
HTMLファイルを編集するには、HTMLファイルをテキストエディタのアイコンや、テキストエディタの画面の中にファイルをドラック&ドロップすれば再度テキストエディタで開きます。編集後上書き保存をすれば編集完了です。
HTMLコードを見やすくしよう 28:33
さて、上記の内容でホームページ的には問題ないのですが、これからたくさん文章を書いて行くと、 HTMLファイル内で、どの要素の中にどの要素が挟まれているのかがわかりにくくなっていきます。
そこで、今後HTMLの要素を見やすくする為に「インデント」を付けます。
- インデント
- インデントとは字下げの事で、半角スペースや、タブ(キーボードの[tabキー])を使ってつける。一般的にインデントは半角スペース2つ分か、4つ分つける事が多い。タブを使う場合のスペース量はテキストエディタによって異なる。
具体的には、中に入っている要素になればなるほど、インデントの量を多くします。
ただし、なんでもかんでもインデントを付ければ良いというわけではありません。
インデントが増えるとソースコード(テキストエディタ上のコード)がどんどん右に長くなり、かえって読みにくくなる時もあります。
そこで、head要素とbody要素にはあえてインデントを付けない場合もあります。
インデントを付けてみよう
- テキストエディタを開く。
- 「Chapter01」フォルダ内の「index.html」をテキストエディタの画面内にドラックしてファイルを開く。
- 下記を参考にインデントをつける (半角スペース2つ分にしています。)
<html>
<head>
<meta charset="UTF-8">
<title>ここにページのタイトルが入ります。</title>
</head>
<body>
ここにページの内容がはいります。
</body>
</html>- ファイルを上書き保存し、テキストエディタを閉じる。
- 「Chapter01」フォルダ内の「index.html」をダブルクリックしブラウザで確認
この様に、要素の外であれば半角スペースやタブを付けても、ブラウザ上では何も影響しませんので、HTMLファイルのコードは誰もが見やすいように、きちんと整理するように意識しましょう。コードを整理する癖をつけるとミスも減りますよ。
なお、要素内でのスペースはスペースとして反映してしますので、そこは注意してください。
練習問題 30:17
「Chapter01」 › 「quest」フォルダ内に「index.html」を作成して下記のHTMLを作成してください。なお、解けた問題は問題文の横のチェックボックスをオンにしましょう。
RERUN
まとめ 34:26
HTMLの基本は理解できましたか?
- HTMLは文章に意味や役割を持たせる言語
- 文章をタグを挟んで意味や役割を示す
- 全体構造の要素が必要